SL1 allows you to create sets of custom fields that appear in different areas of the product. A set of custom fields has one of the following types:
Custom fields associated with an embedded form appear in an existing page.
Custom fields associated with a tabbed form appear in a new custom tab.
You can add embedded forms (custom fields) to the following pages:
- The Ticket Editor page, in the Ticket Properties pane.
- The Asset Configuration page, in the Custom Defined pane.
You can add tabbed forms (tabbed pages with custom fields) to the following panels:
- Ticket panel.
- Asset panel.
- Organization Administration panel.
- Vendor panel.
Use the following menu options to navigate the SL1 user interface:
- To view a pop-out list of menu options, click the menu icon (
 ).
). - To view a page containing all of the menu options, click the Advanced menu icon (
 ).
).
Viewing the List of Forms
You can view the list of Embedded Forms and Tabbed Forms in the Application Forms page. By default, SL1 includes two empty embedded forms, Embedded Ticket Form Fields and Embedded Asset Form Fields.
To view the list of forms:
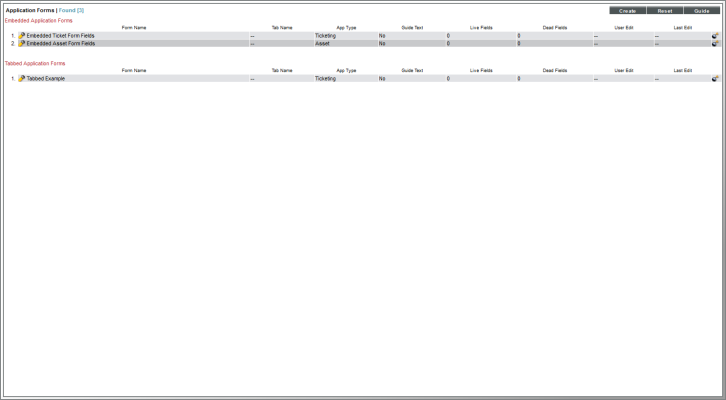
- Go to the Application Forms page (System > Customize > Form Fields).
- The Application Forms page displays the following about each form:
- Form Name. Name of the form.
- Tab Name. For Tabbed forms, name that will appear on the tab for the page. Not applicable for Embedded forms.
- App Type. Specifies where the new form will appear in SL1. Choices are Ticketing, Asset, Organization, or Vendor.
- Guide Text. Specifies whether or not the creator of the form included help text for the new form.
- Live Fields. Number of active fields in the form.
- Dead Fields. Number of fields that have been removed from the form.
- User Edit. User who created or last edited the form.
- Last Edit. Date the form was created or last edited.
Creating an Embedded Form
An embedded form specifies one or more custom fields that will appear in the Ticket Editor page, in the Ticket Properties pane, or the Asset Configuration page, in the Custom Defined pane.
You can define an embedded form from the Application Forms page. You can add only one embedded form to the asset panel and one embedded form to the ticket panel. SL1 will not allow you to define more than a single embedded form for each panel.
To add an embedded form:
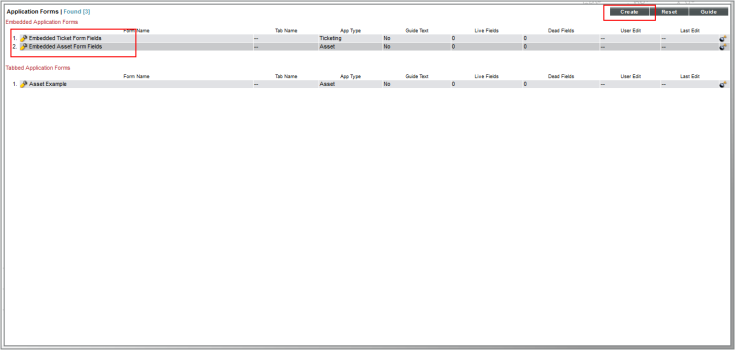
- Go to the Application Forms page (System > Customize > Form Fields).
- In the Application Forms page, empty embedded forms have already been created for Asset and Ticket forms. To create an embedded form, select the wrench icon (
 ) for either Embedded Ticket Form Fields or Embedded Asset Form Fields.
) for either Embedded Ticket Form Fields or Embedded Asset Form Fields.
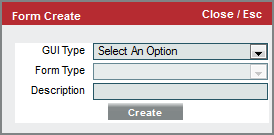
- If the default embedded forms have been deleted, you can create a new embedded form by selecting the button. When the Form Create modal page appears, enter the following:
- GUI Type. Select Embedded.
- Form Type. Select either Ticketing or Asset.
- Description. Provide an optional description.
- Select the button.
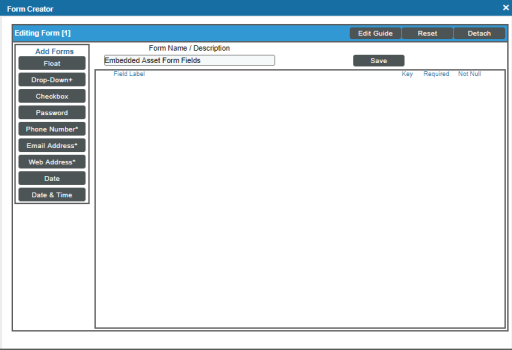
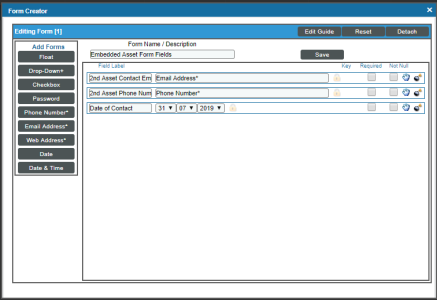
- The Form Creator page appears, where you can specify the layout and fields that will appear in the custom form. You have the following options in the Form Creator page:
- Form Name/Description. The name and description of the new form. You can edit this value.
- Select a type of field you want to include in the form. You can choose one of the following:
- Float. Allows you to enter a floating-point number.
- Drop-Down+. A drop-down list will be displayed in the form. An optional SQL query performed on the database can be added to populate the values that can be selected in the drop-down list. If you do not specify a SQL query, you can add values to the drop-down list from the Select Objects Editor page. For more information about adding and editing values to drop-down lists, see the Select Objects section.
- Checkbox. A checkbox will be displayed in the form.
- Password. A text field will be displayed in the form that allows a user to enter a password. Data entered into this field will be represented as asterisks.
- Phone Number. A text field will be displayed in the form that allows a user to enter a phone number.
- Email Address. A text field will be displayed in the form that allows a user to enter an Email address.
- Web Address. A text field will be displayed in the form that allows a user to enter a Web Address.
- Date. A series of drop-down lists will be displayed in the form that allow a user to enter a date.
- Date & Time. This fields allows the user to select a date and time. In the Ticket Editor page, the embedded Date & Time type field will align to your saved SL1 timezone if the timezone is supported by JavaScript. If the saved timezone is not supported by JavaScript, the field will align to the OS timezone.
- Repeat these steps for each field you want to include in the embedded form. When defining a field, you can also use these options:
- Field Label. Enter a label for the form field.
- Key (
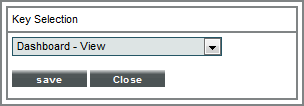
 ). To restrict who can edit a field, select this icon. The Key Selection pop-up will appear:
). To restrict who can edit a field, select this icon. The Key Selection pop-up will appear:

- In the drop-down list, select an Access Key. To edit the field, a user must be granted that Access Key in his/her account.
- Select the button to assign the selected Access Key to the form field.
- Select the button to close the Key Selection pop-up.
- Required. The user must provide a value in this field before saving the ticket or asset record.
NOTE: If a custom field is defined as "required" in the Form Creator page (System > Customize > Form Fields > create/edit), you will not have the option to define the field as "required" for one or more ticket queues in the Ticket Queue Properties page (Registry > Ticketing > Queues > Edit/Create) because the embedded field will be required for all queues.
- Not Null. If selected, specifies that this field is required and cannot contain a null value.
- The Drag and Drop icon (
 ) allows you to rearrange the order of form elements and nest form fields inside container elements.
) allows you to rearrange the order of form elements and nest form fields inside container elements. - The bomb icon (
 ) allows you to delete a form or container element.
) allows you to delete a form or container element.
- You can further edit a form or container element using the following buttons:
- To clear the form fields you have created and start over, select the button.
- To create and/or edit a guide for the new form, select the button.
- The button clears any entries you have made and opens an empty Edit Form page.
- To save the new form, select the button.
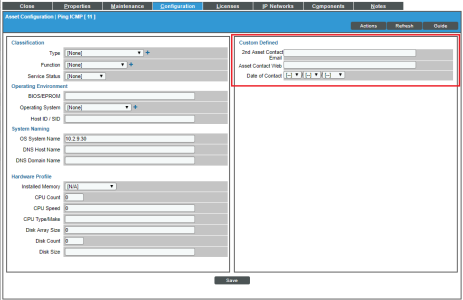
The new embedded form will appear in the Ticket Editor page, in the Ticket Properties pane, or the Asset Configuration page, in the Custom Defined pane, depending on your selection. For example, if you created an Embedded Form for the Asset Configuration page, the Embedded Form could resemble the following:
Creating a Tabbed Form
You can create a tabbed form from the Application Forms page. Tabbed forms allow you to add a new page to the Ticket panel, Asset panel, Organization Administration panel, or Vendor panel tools. The new page will have its own tab that appears in the panel. SL1 does not limit the number of tabbed forms you can add to a panel.
To create a new tabbed form:
- Go to the Application Forms page (System > Customize > Form Fields).
- In the Application Forms page, select the button.
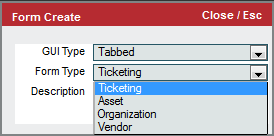
- The Form Create page appears, where you can define values in the following fields:

- GUI Type. Specifies the type of form you want to create. Select Tabbed.
- Form Type. Select the part of SL1 you want the custom form to appear in. Choices are:
- Ticketing
- Asset
- Organization
- Vendor
- Description. Description of the custom form. This description is optional and will not appear in the form.
- Select the button.
- In the list of Tabbed Application Forms, select the wrench icon (
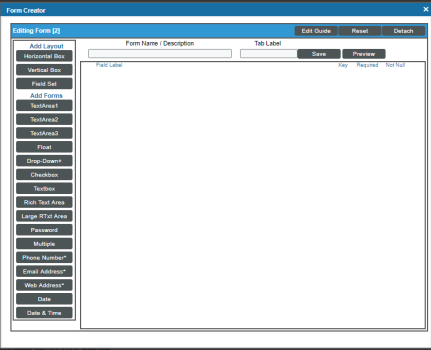
 ) for the newly created tabbed form. The Form Creator page appears.
) for the newly created tabbed form. The Form Creator page appears.
- The Form Name/Description field contains the name you used when you created the form in the Form Create modal page. You can edit this value.
- In the Tab Label field, enter the name you want to appear on the tab.
- Select a type of field to include in the form. Choices are:
- Horizontal Box. Allows you to add container elements that can be used to arrange the layout of the form fields.
- Vertical Box. Allows you to add container elements that can be used to arrange the layout of the form fields.
- Field Set. Allows you to add container elements that can be used to arrange the layout of the form fields.
- Tab Label. The name of the tab that will hold the new form.
- TextArea1. A text field will be displayed in the form that allows a user to enter a string up to 64,000 alphanumeric characters in length. You can also enter a label in the Add Label field.
- TextArea2. A text field will be displayed in the form that allows a user to enter a string up to 64,000 alphanumeric characters in length. You can also enter a label in the Add Label field.
- TextArea3. A text field will be displayed in the form that allows a user to enter a string up to 64,000 alphanumeric characters in length. You can also enter a label in the Add Label field.
- Float. Allows you to enter a floating-point number.
- Drop-Down+. A drop-down list will be displayed in the form. An optional SQL query performed on the database can be added to populate the values that can be selected in the drop-down list. If you do not specify an SQL query, you can add values to the drop-down list from the Select Objects Editor page. For more information about adding and editing values to drop-down lists, see the Select Objects section.
- Checkbox. A checkbox will be displayed in the form.
- Textbox Creates a blank textbox that allows you to create notes.
- Rich Text Area. Creates a blank textbox that allows you to format the text in the text box.
- Large RTxt Area. Creates a large blank textbox that allows you to create notes.
- Password. Allows you to create a password.
- Multiple. Allows you to create a multiple select list.
- Phone Number. A text field will be displayed in the form that allows a user to enter a phone number.
- Email Address. A text field will be displayed in the form that allows a user to enter an Email address.
- Web Address. A text field will be displayed in the form that allows a user to enter a Web Address.
- Date. A series of drop-down lists will be displayed in the form that allow a user to enter a date.
- Date & Time. This field allows the user to select a date and time. In the Ticket Editor page, the embedded Date & Time type field allows the user to manually enter a date and time in YYYY/MM/DD HH:MM:SS format or select a date and time from a popup calendar.
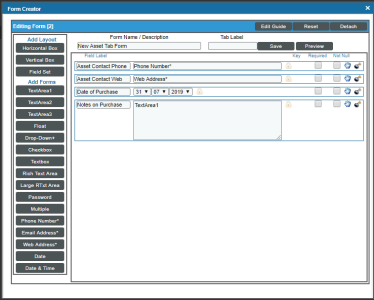
- Repeat step 8 for each field you want to include in the tabbed form. You can also use the following options when defining fields to include in the form:
- Field Label. Enter a label for the form field.
- Key (
 ). To restrict who can edit a field, select this icon. The Key Selection pop-up will appear:
). To restrict who can edit a field, select this icon. The Key Selection pop-up will appear:

- In the drop-down list, select an Access Key. To edit the field, a user must be granted that Access Key in his/her account.
- Select the button to assign the selected Access Key to the form field.
- Select the button to close the Key Selection pop-up.
- Required. The user must provide a value in this field before saving the ticket or asset record.
NOTE: If a custom field is defined as "required" in the Form Creator page (System > Customize > Form Fields > create/edit), you will not have the option to define the field as "required" for one or more ticket queues in the Ticket Queue Properties page (Registry > Ticketing > Queues > Edit/Create) because the embedded field will be required for all queues.
- Not Null. If selected, specifies that this field is required and cannot contain a null value.
- The Drag and Drop icon (
 ) allows you to rearrange the order of form elements and nest form fields inside container elements.
) allows you to rearrange the order of form elements and nest form fields inside container elements. - The bomb icon (
 ) allows you to delete a form or container element.
) allows you to delete a form or container element.
- You can further edit a form or container element using the following buttons:
- Selecting the button opens a new window showing what the new form will look like.
- To clear the form fields you have created and start over, select the button.
- To create and/or edit a guide for the new form, select the button.
- The button clears any entries you have made and opens an empty Edit Form page.
- To save the new form, select the button.
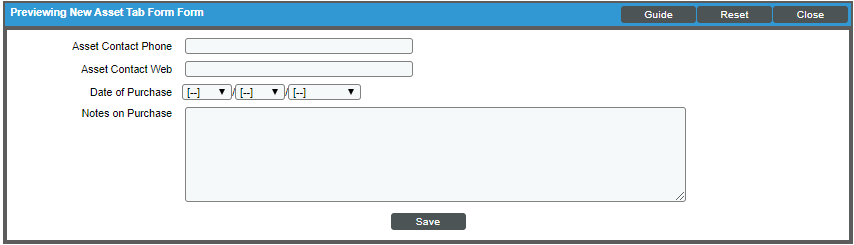
The new tabbed form page will appear in the Ticket panel, Asset panel, Organization Administration panel, or Vendor panel, depending on your selection. For example, if you created a tabbed form for the Asset panel, the tabbed form could resemble the following:
Editing a Form
You can edit an existing embedded or tabbed form from the Application Forms page. The changes you make to the embedded or tabbed form in the Application Forms page will be reflected in the tabbed or embedded forms' respective pages. To edit a form:
- Go to the Application Forms page (System > Customize > Form Fields).
- In the Application Forms page, find the embedded or tabbed form you want to edit. Select the form's wrench icon (
 ).
). - The Form Creator page appears with the same fields described in the Creating an Embedded Form or Creating a Tabbed Form sections, depending on the type of form you are editing.
- To delete a field, select its bomb icon (
 ).
). - To move the location of a form, select the form's Drag and Drop icon (
 ).
). - Select the button to save your changes. To reset the fields to their previous values and/or positions, select the button.
Deleting a Form
You can delete a custom form from the Application Forms page. After a form has been deleted it will be removed from the Application Forms page, and its fields and/or tab will be deleted in the relevant page.
To delete a form:
- Go to the Application Forms page (System > Customize > Form Fields).
- In the Application Forms page, find the Embedded or Tabbed form you want to delete. Select its bomb icon (
 ).
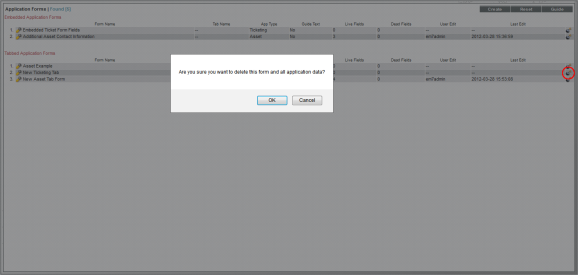
). - You will be prompted to confirm that you want to delete the form. Select the button to delete the form. Select the button to return to the Application Forms page.