Maps
A map is a visual representation of the various devices and related elements, also called nodes, in your environment that have been discovered by SL1. A map displays the important details about the nodes, their hierarchy, and the relationships associated with those nodes. In SL1, maps are rendered using HTML5.
Maps can display business services, component maps (DCM, DCM+R), CDP topology, LLDP topology, Layer-2 topology, Layer-3 topology, and Virtual Infrastructure (VMware and virtual machines). You can also create your own maps with your most important devices, and add images, text, and shapes to customize your maps.
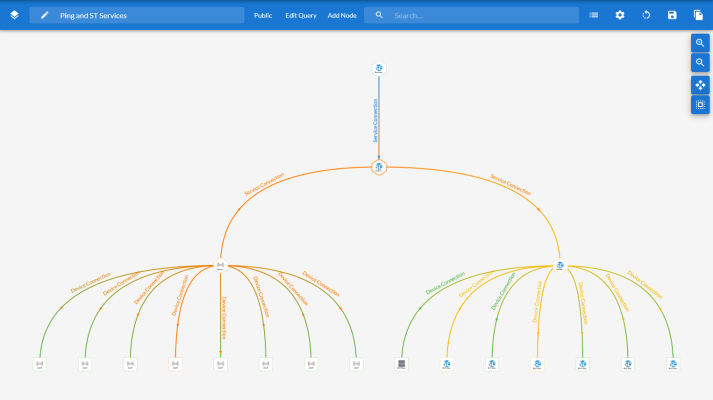
To view a map, go to the Maps page () and click the name of the map from the Maps page. The following is an example of a map that displays business services:
A map includes the following graphical elements:
- Nodes. Nodes are shapes that represent Devices, Topology Elements, and Business Services defined in SL1. The shape of a node represents its type, and the color of its outline specifies the current state of the node.
- Links. Also called "edges", links are lines with or without arrows that represent the relationships and hierarchies between nodes. All device relationships are displayed as child and parent relationships. If the nodes on a map contain arrows, then the arrows represent the direction of the relationship, pointing from the child node to its parent node. If a node does not contain an arrow, then the relationship is bi-directional, or undirected.
For more information, see Viewing a Map.
A Classic Map is the same as a View in the classic user interface.
A Classic Map (View) is a graphical representation of a group of devices. The Classic Maps page (Maps > Classic Views, formerly the tab in the classic user interface) allows you to view and edit maps and relationships between devices and virtual infrastructure. In SL1, views are organized by device group, organization, device category, component maps, Layer-2 topology, CDP topology, LLDP topology, Layer-3 topology, or Virtual Infrastructure (VMware and virtual machines).
In the classic user interface only, you can also create your own classic maps with your most important devices, and add images, text, links, and shapes to customize your maps.
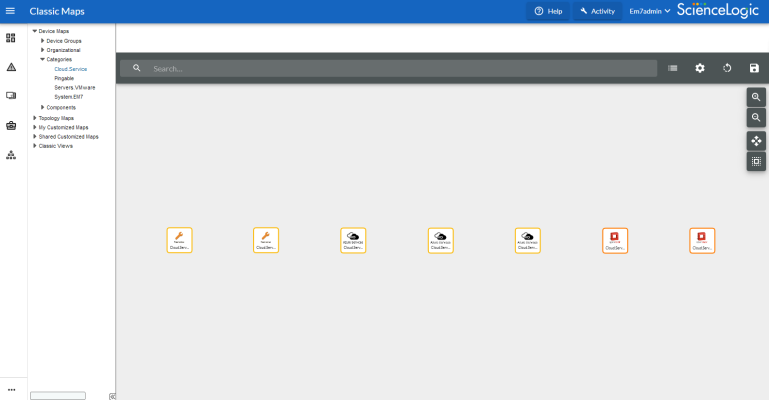
To navigate to the Classic Maps page, go to Maps > Classic Maps (or the tab in the classic user interface). For more information, see Viewing the Classic Maps Page.
The following is an example of an HTML5-based classic map from the Classic Maps page in SL1:
For additional information about classic maps or views, see the