This
Use the following menu options to navigate the Skylar One user interface:
- To view a pop-out list of menu options, click the menu icon (
 ).
). - To view a page containing all of the menu options, click the Advanced menu icon (
 ).
).
What are Custom Links?
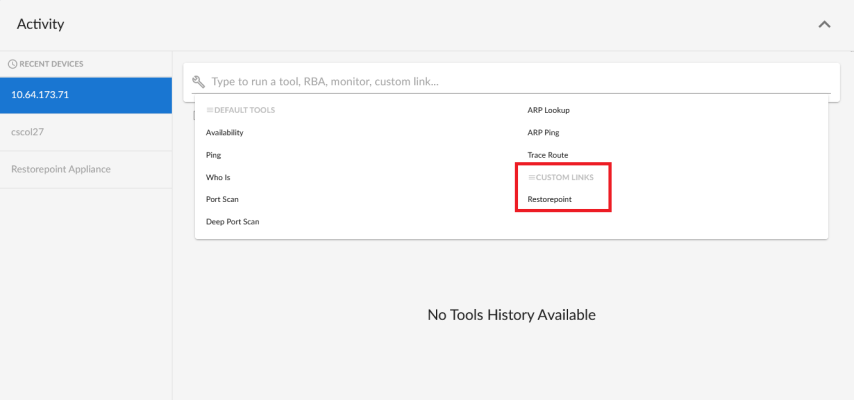
Custom links are administrator-defined hyperlinks that users can click on to access device information from third-party platforms that integrate with Skylar One. Custom links appear in the Action Runner under the heading "Custom Links".
The Action Runner enables you to run a set of diagnostic tools or user-initiated actions. You can access it in one of the following ways:
- On the Events page, open the Event Drawer for a particular event. Click the search bar in the Tools pane.
- On the Event Investigator page, click the search bar in the Tools pane.
- On the Devices page, open the Device Drawer for a particular device. Click the search bar in the Tools pane.
- On the Device Investigator page, click the button in the top navigation bar.
- Click in the navigation bar at the top of any page in Skylar One to access the Activity Center. Click the search bar.
When a user clicks a custom link in the Action Runner, the hyperlink opens in a new browser window or tab.
Optionally, an administrator can configure the custom link to pass along device parameters and custom attributes when clicked, so the custom link opens a record relating to that specific device on the external system. For example, PowerFlow users who have the latest version of the Restorepoint SyncPack installed could click a custom link from the Action Runner on the Device Investigator page that opens the Restorepoint record for that device in a separate window.
Defining Custom Links
Custom links in Skylar One are defined in one of two ways:
- They can be included in a PowerFlow SyncPacks.
- They can be manually defined in the GraphiQL user interface.
Custom links that are included in a PowerFlow SyncPack are already defined. Once the SyncPack is installed and the applicable application is configured and executed, the link appears automatically in the Action Runner.
For additional guidance, refer to the documentation for the specific SyncPack that you are installing.
This section describes how to manually define custom links in GraphQL.
Users with administrator access can create, update, and delete custom links in GraphQL using the following mutations:
- createCustomLink
- updateCustomLink
- deleteCustomLink (for deleting one custom link)
- deleteCustomLinks (for deleting multiple custom links)
To create, edit, and delete custom links in Skylar One, you must have the SYS_NAV_TABS_PAGE and ACT_USER_VIEW access hooks assigned to your user account. For more information about access hooks, see
When you create, update, or delete a custom link, you must define the following fields:
- id. The unique link ID that Skylar One assigns to the link upon creation. You only need to define this field when updating or deleting links. If deleting multiple links, you would use the field "ids".
- entity. The Skylar One entity type to which the link is aligned.
Currently, "device" is the only entity type supported. When you create a custom link with the entity type "device", the custom link will display in the Action Runner for every device in your Skylar One system for which all of the link's fields can be translated. For example, if your custom link includes a custom attribute, the custom link will not display in the Action Runner for any devices that do not have that particular custom attribute.
- url. The URL of the website that the link opens. Within the URL, you can use one or more of the following parameter templates:
- {device}. The device ID in Skylar One.
- {name}. The device name in Skylar One.
- {ip}. The IP address of the device.
- {attributeLabel.[attribute name]}. The custom attribute for the device, where you replace "[attribute name]" with the internal field name of the custom attribute. For example, if you wanted to use the custom attribute with the internal field name "color", you would type "{attributeLabel.color}".
- name. The link label as it will appear in the Custom Links section of the Action Runner.
The following sections include several examples of GQL mutations for creating, updating, and deleting custom links.
Example: Creating a Link
mutation createCustomLink {
createCustomLink(
entity: device
url: "www.examplelink.com/ui/devices/{ip}/"
name: "Example Custom Link"
)
}In this example:
- The custom link would display for all devices.
- When clicked, the link would open the URL www.examplelink.com/{device}/{ip}, where Skylar One would automatically replace {device} with the device ID of the device from which the link was clicked and {ip} with that device's IP address.
- The custom link would display in the Action Runner as "Example Custom Link".
Example: Creating a Link with a Custom Attribute
mutation createCustomLink {
createCustomLink(
entity: device
url: "https://<Restorepoint Hostname or IP>/ui/devices/{attributeLabel.Restorepoint ID}"
name: "Restorepoint"
) {
id
entity
url
name
editedBy {
user
}
dateEdited
}
}In this example:
- The custom link would display for all devices that used the custom attribute "Restorepoint ID". It would not display for devices that do not use that custom attribute.
- When creating the mutation, you would replace <Restorepoint Hostname or IP> in the url field with the Restorepoint hostname or IP address that you want the link to open.
- When clicked, the link would open the URL https://<Restorepoint Hostname or IP>/ui/devices/{attributeLabel.Restorepoint ID}, where <Restorepoint Hostname or IP> would already be defined, and Skylar One would automatically replace {attributeLabel.Restorepoint ID} with the Restorepoint ID custom attribute value of the device from which the link was clicked.
- The custom link would display in the Action Runner as "Restorepoint".
In the GQL mutation above, { id entity url name editedBy { user } dateEdited } specifies the fields that you want the API to return after the link is created. When you execute the mutation, GQL will return values for those fields so you can validate the link that you created. Its inclusion in the GQL mutation is optional.
Example: Updating a Link
mutation updateCustomLink {
updateCustomLink(
id: "ckecoaozc00075bnj3mn80f94"
entity: device
url: "www.newlink.com"
name: "Updated Custom Link"
) {
id
entity
url
name
editedBy {
user
}
dateEdited
}
}In this example:
- Skylar One would update the custom link with the ID ckecoaozc00075bnj3mn80f94.
- The custom link would display for all devices.
- When clicked, the link would open the URL www.newlink.com.
- The custom link would display in the Action Runner as "Updated Custom Link".
Example: Deleting a Link
mutation deleteCustomLink {
deleteCustomLink(id: "ckecjadxw0003nynjef6a1xdu")
}In this example, Skylar One would delete the custom link with the ID ckecjadxw0003nynjef6a1xdu.
Example: Deleting Multiple Links
mutation deleteCustomLinks {
deleteCustomLinks(
ids: ["ckecmsh7r0003s6nj2lcm5mso", "ckeck97v50005uvnj4j9h8omp"]
)
}In this example, Skylar One would delete the custom links with the IDs ckecmsh7r0003s6nj2lcm5mso and ckeck97v50005uvnj4j9h8omp.